The code is availible through the link, but i have found that the sketch image doesn't work everytime. So i have also added an image of each.
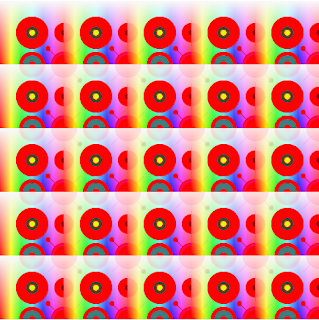
My first panel
http://www.openprocessing.org/visuals/?visualID=24915
My second panel
http://www.openprocessing.org/visuals/?visualID=24916
My third panel
http://www.openprocessing.org/visuals/?visualID=24938
My fourth panel
http://www.openprocessing.org/visuals/?visualID=24943
Tuesday, 22 March 2011
Monday, 21 March 2011
My wallpaper process
The inspiration for my wallpapers came from my flatmate talking about using a microscope. Having an image then zooming in to reveal new image inside of the first, and again and again. Discovering that there is always more than we can initially see. Using this idea I wanted to make a series of panels where inside of each pattern is a small version of the next wallpaper. Working with that in mind I started sketching, I found that using rectangles was going to be best for what I wanted to achieve. The colours were an issue, having the rectangles overlap meant a mix of the two colours, or one colour being dominant, which wasn’t what I wanted to achieve. I found that a white smaller rectangle placed where the two colours meet covered the mixture. The detail of the, to be zoomed in, rectangle was the hardest part of all. While sketching it wasn’t too big a problem as I drew out all four sketches first then filled in the detail. But when trying to programme it onto processing it soon became clear that the detail was going to take as long as each panel in itself. Having to make each detailed rectangle the same as the next panel meant correct colouring, placement, and along with that the small white rectangles that again split the two colours, But all on a miniature scale. I was hoping that there was an easy way to shrink a panel down for my detail of the next, but unfortunately I didn’t find anything that would help. So with a lack of programing experience meant these wallpaper panels took many, many hours for each.
This was how the first panel was going to look, until i thought that to best convey my idea, an image inside another, was to have the last panels detail to be the whole first panel. Giving the wallpapers a endless cycle.
This is during the inside detail, after drawing in all the tiny rectangles I would separate them into their colours and fill them. Then I would start the slow process of lining up and placing the small while rectangles.
Thursday, 10 March 2011
Redesigned sketch
http://www.openprocessing.org/visuals/?visualID=23307
After playing with the sketch 'slingy' made by Huascar Torales Costa, i found there was many parts to the code i did not understand. This being the case made it very hard for me to make any changes, for every change i made would trigger an error. So the only changes i made where the basics. I did find it a very interesting sketch none the less. I cannot wait to understand and produce such a piece of work.
This is the original 'slingy'.
http://www.openprocessing.org/visuals/?visualID=22305
After playing with the sketch 'slingy' made by Huascar Torales Costa, i found there was many parts to the code i did not understand. This being the case made it very hard for me to make any changes, for every change i made would trigger an error. So the only changes i made where the basics. I did find it a very interesting sketch none the less. I cannot wait to understand and produce such a piece of work.
This is the original 'slingy'.
http://www.openprocessing.org/visuals/?visualID=22305
Monday, 7 March 2011
The fanciest pattern
I find this pattern the fanciest, the reason being is its simple yet detailed. It also seems that its not in a repeating pattern, everywhere you look it has that feeling of difference.
The most interesting
http://www.openprocessing.org/visuals/?visualID=22717
Here i wanted to make something interesting from simple shapes.
The use of squares, circles, simlpe triangles and straight lines. Throw that together and add some weird colour choices, resulting in a pattern i find most interesting.
The most beautiful
http://www.openprocessing.org/visuals/?visualID=22407
I find this pattern very beautiful, the background colour, overlay and fading bring out the simple colours from underneth. Giving the whole pattern that rich, bright and happy feel to it.
Lecture based pattern
http://www.openprocessing.org/visuals/?visualID=22576
This was the pattern i made in the lecture.
3 across 1 down, 1 across 3 down, repeat.
Subscribe to:
Comments (Atom)